Angular
Es un framework de desarrollo, la cual, tiene como fin facilitar el desarrollo de aplicaciones SPA o aplicaciones de página única (es una aplicación web o es un sitio web que cabe en una sola página con el propósito de dar una experiencia más fluida a los usuarios como una aplicación de escritorio). Básicamente, la página carga una vez y da una experiencia más fluida.
Angular es la evolución de AngularJS. Cabe decir, por un lado que AngularJS es un framework para el desarrollo web construido por Google y lanzado en el 2010. Por otro lado, Angular, también es un framework construido por Google, conociéndose después como Angular2, ya que era vista como la siguiente versión de Angular 1.x, es decir, AngularJS. Sin embargo, dado que no son recompatibles y que Angular2 tiene un alcance más amplio, se decidió mantener la rama 1.x de Angular bajo el nombre de AngularJS, mientras que la nueva rama se quedó simplemente como Angular.
En este orden de ideas, la versión inicial de esta nueva encarnación de Angular fue liberada en septiembre del 2016 y cada 6 meses se libera una versión mayor nueva.
La programación en Angular se hace usando TypeScript, un lenguaje que es un superconjunto de JavaScript que agrega capacidades de tipado estático. Esto da la ventaja de poder definir variables, funciones, devoluciones, además de poder crear Interfaces. TypeScript también da la capacidad de usar enumerators, modules, namespaces, decorators y generics. Por último, está el sistema de import, que se utiliza a diario para atomizar y modularizar el código.
- Su comunidad: Angular es un framework muy popular, por ende, hay muchos desarrolladores que lo utilizan, por lo que se puede contar con una gran comunidad que esté apoyándose entre sí, ya que a través de estas comunidades es posible conocer e interactuar con muchas personas alrededor del mundo y por sobre todo el compartir constante conocimiento.
- Está respaldado por Google: Google, respalda fuertemente éste framework y tiene un equipo trabajando constantemente en desarrollar mejoras en Angular, proveyendo de característica y funcionalidades que lo cataloguen como el mejor framework disponible. Razón por la cual muchos desarrolladores prefieren Angular antes que otros frameworks.
- Utiliza como lenguaje TypeScript: Lenguaje, el cual fue desarrollada y es mantenida por Microsoft. Es un lenguaje de programación libre y Open Source. TypeScript proporciona autocompletado avanzado, navegación y refactorización. Tener tales herramientas es casi un requisito para grandes proyectos. De esta manera, se puede decir que sus principales beneficios son: Ser de fácil mantenimiento y tener una documentación consistente; toda la sintaxis y la manera de desarrollar es la misma, esto añade coherencia a la información y a la forma de leer el código.
- Tiene una interface de usuario declarativa: Para la definición del interfaz de usuario, Angular utiliza HTML y dado que ésta es un lenguaje declarativo se considera que es más intuitivo que utilizar JavaScript para definir la interfaz de manera manual.
- Angular es un proyecto totalmente Open Source: Se encuentra publicado en Github y con constantes colaboraciones por parte de su comunidad.
- Componentes Web: En Angular,
un componente es una porción de código que es posible reutilizarla. Con esto se
puede desarrollar aplicaciones de una forma mucho más ágil, además estos
componentes son fáciles de convertir en componentes web nativos.
- Es un Framework de Javascript con mas funciones para la creación de paginas web con énfasis en el diseño
- El uso de Typescript facilita el manejo de un java puro y permite herramientas con un mayor margen de uso en las paginas web
- Permite el uso de plantillas par ala creación y adaptación del lenguaje Angular
- Las herramientas de línea de comando CLI Angular van a permitir comenzar a construir rápidamente, agregar componentes y realizar pruebas.
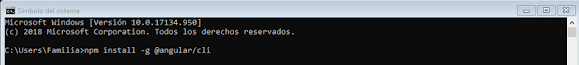
4. Invoque la herramienta en el CMD a través del ejecutable de ng. La ayuda online es disponible en el CMD. Se deben digitar los siguientes comandos u opciones para generar una corta descripción del comando que se necesita conocer.
5. Para crear o construir un nuevo servidor, que albergue los proyectos de Angular, hay que ir al directorio en el espacio en que se va a trabajar. En este caso, la carpeta de Ionic, y digitar los siguientes comandos:
Aparecerá un mensaje que dirá si se desea
tener el Angular Roouting, con lo cual, se debe decir que No, ya que a pesar de
que si se va a utilizar, no se hará de forma automática.
Seguidamente se preguntara sobre el estilo
de formato que se va a usar, el cual, será CSS.
6. Se coloca la carpeta creada en Visual Studio Code y a continuación, en el navegador, se debe digitar: http://localhost:4200/, el cual, será el puerto que ejecutara la nueva aplicación de Angular que se va a crear.
Cabe decir, que la forma de cambiar el diseño
de la página, se puede utilizar un diseño de CSS de Bootstrap.
En Ionic, un componente puede ser una página o bien puede
ser un elemento independiente que permite reutilizar código.
Se van a crear dos componentes, uno llamado Out y el otro
llamado Contact, utilizando Angular CLI en la Terminal del Visual Studio Code.
En la pestaña de Vista del Visual Studio Code, se
selecciona Terminal y se podrá observar una interfaz de comandos en la parte
inferior de la aplicación.
Luego, se le dice a Angular CLI que genere un componente
llamado About, que se va a encontrar dentro de la carpeta de la App y en una
carpeta llamada Pages, con el siguiente comando:
El comando ng con el atributo g, de generar y la c de componente.
Se podrán ver algunos cambios en el archivo de app.module.ts, siendo las importaciones
en AppComponent:
Con lo cual, los componentes han sido creados e importados
satisfactoriamente.
Una vez generados los componentes, hay que abrir el archivo
app.component.html, el cual, contiene
el código de la página vista en el localhost: 4200 y seguido de esto, también
se debe abrir el archivo about.component.ts.
Se podrá ver una línea de código que dice Selector, que es
el elemento que permite inyectar o implementar los componentes en otros
archivos.
En el archivo de HTML, hay que registrar los siguientes
cambios:
Por lo que se puede ver, se pudo colocar ambos componentes
en el HTML y funcionan correctamente.
Es demasiado importante, verificar que ambos componentes
estén declarados en el archivo app.module.ts,
ya que de otra manera no se podrán reconocer los componentes ni mucho menos,
usarlos, dejando entre ver una gran cantidad de errores.
Por tanto, la forma de crear componentes es demasiado
sencilla, solo conociendo el siguiente comando, aunque, dependerá además, de la
ruta o ubicación que se desee para el componente:
En la carpeta de App, se debe crear un manejador de rutas,
por medio de Angular CLI:
El comando ng con el atributo g, de generar y m, de módulo
de espacio, seguido de su ubicación, siendo AppRouting
y con –-flat, para que cree el módulo
en el mismo lugar donde se está llamando el archivo, que en este caso es la
carpeta de App.
Al abrir el archivo, se podrá ver lo siguiente:
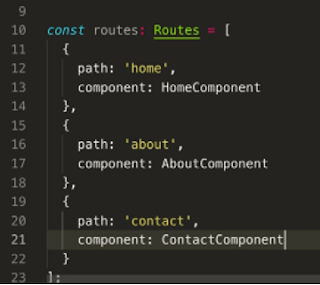
Se deben declarar las rutas, las direcciones de los
componentes o de las páginas que se quiere mostrar.
Se importa los Routes, un tipo de variable que permitirá
definir las rutas.
Dentro de los corchetes de Routes, se importan los
componentes:
Para finalizar, se debe definir una nueva sesión, que será
la que llevara al usuario cuando selecciona una ruta que no existe.
Cuando se ejecute, no se verán los cambios, pero, si se
escribe una ruta seguida del localhost: 4200 y se da Enter, se direccionara
nuevamente a la página principal que se tiene.
Para ello, en la sección inferior, se borra el código de CommonModule:
Se importa de Router Module:
Seguido de ello, se coloca el siguiente código:
Luego, en el archivo de app.module.ts,
se importa el AppRoutingModule:
Con las configuraciones anteriores, el localhost: 4200 se
dirigirá al componente de home, y si se digita cualquier dirección incorrecta
seguida del localhost: 4200, se devolverá a la dirección por defecto, es decir,
home.
Sin embargo, el problema recae en que no muestra cada
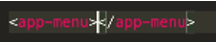
componente individualmente y esto se debe a que en el archivo de app.component.html,
se está ejecutando los tres componentes de forma seguida. Para ello, hay que
digitar lo siguiente:
Una vez con esto, y al ver nuevamente la página, se tendrá
una página por cada uno de los componentes que fueron creados, es decir, si
está en la página de contact, solo mostrara el componente de contact.
Teniendo en cuenta, que la pagina por defecto es home.
4. Creación de Menús:
Al crear un menú, no es necesario agregarle un diseño muy
elaborado, ya que, esa tarea ya la cumple Ionic. Esto tiene la mayor utilidad
de permitir navegar entre pantallas. Un menú en Ionic se realizaría de la misma
manera que en Angular, solo que incluye animaciones y demás.
Se crea un nuevo componente, pero, este será independiente, no será una página, sino que solo será un menú. Para ello, en la consola se escribe el siguiente comando:
En caso de que cuando se vaya a digitar algún comando, no
se esté del todo seguro de que pueda funcionar o que puede crear algún tipo de
fallo dentro de la aplicación, se puede escribir el comando seguido de –dry-run, esto último servirá como una
especie de simulador de ejecución del comando en cuestión. Por ejemplo, la
sintaxis seria la siguiente:
Siguiendo con el menú, el archivo menu.component.html será el que se editará, teniendo por defecto el
siguiente código:
Se borra este código y se digita el siguiente código:
En primer lugar, es para crear una lista ordenada, pero de
etiquetas href. En segundo lugar, los
class, son para agregarles un estilo y el contenido que se agrega dentro de las
etiquetas puede ser cualquier otro texto.
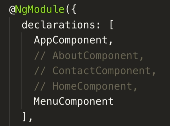
Sin embargo, hay que verificar que en el archivo app. module.ts, ya se encuentre
declarado el MenuComponent dentro del
módulo.
Luego, en el archivo app.component.html
se podrá utilizar el menú que se acabó de crear:
Al compilar la aplicación, se verá el siguiente resultado:
Cuando se le de click al menú, este solo recargara la
página, mandando al usuario al home, ya que se está usando una etiqueta href, pero, esta no está mandando a
ningún lugar.
Entonces para ello, en vez de usar un href, se usará un routerlink,
para direccionar a dos componentes creados anteriormente.
Al seleccionar About en el menú, mostrara la pantalla del
componente about, lo mismo, con el home.
En el archivo de menu. component.ts, se crea un arreglo llamado rutas, donde se definirá su nombre, la dirección, por cada uno de los componentes.
Nuevamente, en el archivo de menu.component.html, se editarán las rutas a partir del código
antes establecido:
El ruta.path es la variable que almacena las rutas o las
direcciones de cada uno de los componentes, esto con la intención de no tener
que escribir en cada momento cada una de las rutas.
El ruta.name es la variable que almacena el nombre de cada
uno de los componentes.
De esta manera, al seleccionar cada una de las opciones,
enviara a su respectivo componente.
5. Modulo de paginas
Al momento de observar el app.module.ts, se observará la declaración del componente home,
about y contact. Esto a la larga, puede representar un inconveniente, ya que,
si se usan varios componentes, se tendría que declarar cada uno de los
componentes que se va a usar.
Por ello, es necesario crear un módulo que agrupara cada
uno de las paginas dadas.
Se abre la terminal y se digita el siguiente comando:
La idea es que las declaraciones del about, el home y el
contact no sean necesarios en el app.module.ts:
En pages.module.ts,
se agrega el siguiente código:
Ahora, en el app.module.ts,
se importa el PagesModule:
Tras esto, debería funcionar, sin embargo, marcara un error
al compilar y esto se debe a un fallo del mismo Angular. Para resolverlo, se
cancela el servicio de ng serve, en
la terminal, para luego volver a ejecutarlo e iniciarlo. De esta manera, el
servicio de Angular CLI se reiniciará y se refrescará toda la configuración
hecha con los módulos y con la aplicación.
Por medio de esto, ya no será necesario crear nuevas páginas
en el app.module.ts, sino que será en
el pages.module.ts. Igual, a la
larga, puede ser muy incómodo, tener que hacer declaraciones y exportaciones
por cada página que se cree.
6. LazyLoad
También conocido como Carga diferida o Carga perezosa, es
una técnica de optimización que carga contenido visible, pero, retrasa la carga
y la versión del contenido que aparece debajo del pliegue. Es una técnica que
debería considerarse si las publicaciones y las paginas incluyen muchos videos
e imágenes de alta resolución. Este funciona de la siguiente manera:
A. El navegador construye una página web DOM,
cabe decir que este último es la abreviatura de Document Objet Model o Modelo
de Objeto de Documento, son objetos que modelizan tanto la ventana del navegador
como el historial, el documento o página web, y todos los elementos que pueda
tener dentro la propia página, como párrafos, divisiones, tablas, formularios y
sus campos, etc. Entre otras palabras, es la estructura de objetos que genera
el navegador cuando se carga un documento y el cual, se puede alterar mediante
JavaScript para cambiar dinámicamente los contenidos y aspecto de la página.
Por tanto, esto se hace, con la intención de no descargar imágenes y precargar
videos.
El resultado final es que las imágenes no son descargadas y
los videos cargados hasta que realmente sean necesarios. Esto puede brindar un
impulso significativo en el desempeño para sitios que incluyan muchas imágenes
de alta resolución y videos.
En ese sentido, se empieza creando una carpeta en el proyecto, específicamente en el directorio Pages, llamado Posts. Este será un nuevo módulo para controlar todo lo relacionado de los posteos y también una ruta especializada para mostrar la información de dichos posteos.
Para ello, se escribe lo siguiente en la Terminal de Visual
Studio Code:
En caso de que se tengan dudas, se puede utilizar
seguidamente el comando --dry-run,
que servirá como un simulador.
Una vez ejecutado el comando, se creará un nuevo módulo, en
el directorio Posts y, asimismo, un archivo de rutas automáticamente.
Se puede notar que en el módulo creado, solo existe por el momento, en la sección de declaraciones, una importación del Post Routing Modulo.
En este archivo de rutas, se realiza la importación de la
ruta con la palabra reservada forChild,
en vez de forRoot, esto es porque
solo se tiene una ruta en la aplicación o solo debería haber uno, por el
momento. Además, como será una ruta hija, a pesar de que sea parte del Home, se
utilizará de esta manera.
Ahora, se creará un componente o una página nueva:
Se omite la palabra de Routing
y en vez de un m de Modulo, se crea
un componente con c.
De esta manera, se creó el componente CSS, el HTML, el
archivo de pruebas y el app.compoment.
En el módulo en posts, se realizó la declaración de PostsCompoments. Luego, en el archivo de
rutas, posts-routing.module.ts, se
implementará una nueva ruta:
En la ruta del directorio o en el path, se indica Posts:
Sin embargo, para poder cargarlo por LazyLoad, hay que volver al archivo de rutas, app-routing.mdoule.ts, se agrega una nueva ruta, por medio de la
palabra reservada loadChildren:
Al igual que en el anterior, la ruta es posts, en la sección de loadChildren, se indica el ./, para
volver al directorio raíz de la aplicación, luego, el directorio pages, el
directorio posts y el archivo posts.module;
asimismo, se debe indicar un # y luego de este, el módulo que se está
exportando, siendo PostsModule.
No obstante, aún no está terminado, hay que volver al
archivo menu.component.ts e indicar
la ruta de Posts.
En caso de que no esté funcionando, lo más ideal es bajar
el servicio, y volver a subirlo, colocando el comando ng serve y luego, nuevamente ng
serve -o para iniciarlo inmediatamente.
Para entender el LazyLoad,
al ir a la pestaña de Network del localhost del módulo Home, se verá lo
siguiente:
El archivo que consume más espacio es de 3.7 MB
(generalmente, al estar en modo de desarrollo tiene un consumo de espacio
considerable, después se comprime). Mientras, que en el módulo Posts, es de la
siguiente manera:
El espacio de almacenamiento en general de los archivos es
mucho menor.
Por lo tanto, la carga perezosa tiene varios beneficios
como, por ejemplo, la aplicación es más ligera y cuando carga la primera
página, probablemente, solo cargue esa primera página, mediante el LazyLoad, la aplicación se va a
desplegar en el dispositivo sumamente rápido.
7. Servicios y Datos externos
Siguiendo con ese orden de
ideas, se abre nuevamente la página de Posts, el posts.component.html y se edita de la siguiente manera:
Esto se realiza, suponiendo que se va a crear una lista
ordenada de los mensajes enviados y recibidos en el módulo de Posts.
Cuando se quieran colocar más listas, en vez de hacerlo uno
por uno, se modifica la etiqueta <li>,
de la siguiente manera:
No obstante, sería mucho mejor si estas listas mostraran la
información de mensajes reales provenientes de algún servicio. Para ello, se
puede digitar la siguiente dirección URL:
https://jsonplaceholder.typicode.com/posts
En esta dirección o dominio se pueden encontrar otros
servicios para poder practicar, pero, mientras tanto, solo se utilizará estos
Posts, los cuales, tienen su UserID, su ID, el Titulo y el Contenido:
Lo cual, será necesario crear un servicio dentro de la
aplicación. Se abre la terminal y se digita lo siguiente:
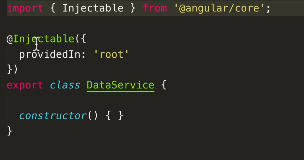
Tras esto, se podrá notar que no se modificó el app.module.ts y esto se debe a que
ahora, los servicios en Angular tienen una propiedad llamada ProvidedIn y se le
especifica el alcance. Por lo general, se deja en Root, ya que se quiere que el
servicio actúe de manera global en toda la aplicación.
El servicio creado va a tener toda la lógica para obtener
los mensajes y para realizar una petición HTTP a un servidor, se necesita
importar un módulo, para eso, hay que desplazarse al app.module.ts y se realizara la siguiente importación:
Este módulo tiene todo lo necesario para que se puedan
hacer peticiones HTTP y traer dicho servicio. Igualmente, se realiza el cambio
en Imports:
Hay que volver al data.service.ts
y para hacer dicha petición, se digitara lo siguiente dentro del constructor:
Con esto, se podrá crear un nuevo método, que permita
cargar la información:
La dirección URL en el http.get,
es la dirección antes dada. Ahora, en posts.component.ts,
en el constructor se asigna lo que está a continuación:
En ngOnInits, se
coloca lo siguiente:
Nuevamente, en caso de que no funcione o este saliendo un
error, se debe reiniciar el servicio.
Para que muestre los mensajes en la aplicación, en el mismo
componente, debajo del export class,
se digita el siguiente arreglo:
Consecuentemente, en posts.components.html,
en vez del mensaje que se digito, se indica el nuevo arreglo creado:
Aunque la información ya se muestre en la aplicación,
existe un inconveniente, y es que cuando se entra en Posts, luego en otro
componente y se vuelve a entrar al componente Posts, la información que ya fue
cargada se cargara nuevamente, ocupando espacio y memoria.
Esto se debe a la suscripción y para solucionarlo, se debe
cancelar dicha suscripción cuando la información ya fue mandada. Se coloca en
comentarios las líneas de código puestas para mostrar los mensajes:
Después, se realiza el siguiente cambio:
Nuevamente, en posts.components.html,
se realiza la siguiente modificación:
El async es una
palabra reservada para suscribirse, una vez que se entra al componente y
cancelarla cuando se sale de esta, es decir, al pasar entre componentes se está
ahorrando capacidad de memoria y de espacio.
No obstante, el problema recae en que en la consola ya no
se podrán observar los elementos de cada arreglo que se está enviando. Para
ello, en el data.service.ts se hace
la siguiente modificación:
El Tap ejecuta
una acción cuando se recibe una suscripción o cuando se obtiene algún mensaje,
pero, este tiene la ventaja de no poseer efectos secundarios, como modificar la
información. En otras palabras, se ejecuta el Tap, cada vez que se obtiene
información del servidor, realizando, además, el siguiente cambio:
Se puede resumir las últimas líneas de código de la
siguiente manera:
7. Gestión de componentes Hijos
-> Enviar información a un componente hijo
Con el objetivo de reutilizar el código fuente que se
encuentra contenido en la etiqueta <li>
del archivo posts.compoment.html y
llamarlo más fácilmente en un nuevo componente, de esta manera, siendo más
sencillo de leer y comprender.
Por ello, es necesario crear ese nuevo componente por medio
de la terminal a partir del siguiente comando:
Una vez creado, en posts.compoment.html,
se copia todo el código contenido de la etiqueta <li>, para luego colocarlo en post.compoment.html:
En este instante, no es necesario el ngFor ni el async, por
lo que se deben borrar de la etiqueta:
Por el momento, solo es necesario es list-group-item y los atributos del mensaje.
Reiteradamente, hay que volver a posts.compoment.html y comentar las líneas de código de la etiqueta
<li>:
En esta ubicación se llama la etiqueta <app-post>, teniendo, además, el ngFor y el async:
Pero, si se guardan los cambios, se mostrará un error, debido a que no se conoce el mensaje o el nombre de la propiedad que está en el post.compoment.html, aunque si se tienen los 100 elementos correspondientes a cada mensaje:
Hay que estar seguro de que este la declaración de la
importación del Input del angular/core
en la sección superior. Ahora, lo que hace esta declaración es que la propiedad
mensaje va a ser recibida desde el componente exterior, si no se recibe nada,
tendrá un valor NULL o “Not Found”. De esta forma, ya se podrá recibir un
mensaje o una propiedad llamada mensaje desde el componente padre.
Dentro del posts.compoment.html
se realiza la siguiente edición:
El nombre de la propiedad puede cambiar, no es necesario
que se llame “mensaje”, puede llamarse post o cualquier otro nombre, mientras
que el contenido dentro de las comillas es el atributo que se está mandando del
componente padre al hijo.
Es decir, la declaración de la propiedad de post.compoment.ts, debe ser exactamente
la misma que se digito en el posts.compoment.html.
En caso de que se desee renombrar, entre los paréntesis del Input, se puede
colocar el nombre de la propiedad que quiere ser vista desde el exterior. Sin
embargo, por el momento, esto último no se va a hacer:
Al ejecutar la aplicación, se podrá ver que todo funciona como estaba antes:
Todo esto, con la diferencia de que ahora, en el posts.compoment.html, lo único que se
esta haciendo es llamar el post. En cualquier momento en que se ocupara crear
el mismo contenido con las mismas estructuras dentro de la etiqueta <li> del post.compoment.html, simplemente se le llama a este último.
-> Emitir eventos desde el componente hijo
Con el objetivo de que cada vez que se de click en
cualquier parte del post, se emita en consola desde el componente padre, cual es
el ID del post que se seleccionó. Entonces, lo que se va a realizar es emitir
del componente hijo un mensaje que diga cual es el evento que se hizo click.
En el post.component.ts,
se va a declarar una función que emitirá el mensaje cuando se haga click.
Primero, se crea el Listener con el nombre que se quiera, en este caso, onClick. Segundo, se le coloca un Console.log que muestre el ID del post:
Tercero, en post.component.html
se realiza el siguiente cambio:
A pesar de que se muestra el ID de cada uno de los post,
estos vienen del post.component.ts, no
está viviendo del posts.component, es
decir, el componente padre.
Para ello, hay que declarar una nueva propiedad en post.component.ts de la siguiente forma:
El clickPost es
opcional, es decir, se le puede llamar de cualquier manera. El EventEmitter es una nueva importación
que se está haciendo desde angular/core
en la primera sección del código:
Es por esa razón de
que hay que estar seguro de que se esté importando cada una de las propiedades
que se van a usar desde el angular/core.
En general, esto simplemente está implementando un evento
cuando se le necesite. En este caso, un evento cuando se selecciona un post.
En posts.component.html
se podrá notar que tras escribir un paréntesis luego del atributo “mensaje” se
reconocerá el nombre del evento.
Lo que se está haciendo es que en el momento en que sea
emitido el clickPost del post.component.ts, va a ser escuchado en
la llamada de la propiedad en posts.component.html.
Asimismo, se va a disparar una función ya propia del componente padre que se
puede llamar “escuchaClick” teniendo
como parámetro la variable de un evento, reconocible con el signo de $. Esa es
la sintaxis para recibir un evento de un componente hijo:
En el componente padre, posts.component.ts
se deberá ver como se dejó anteriormente:
Abajo del ngOnit
se digitará lo siguiente:
El evento id, se puede renombrar como se desee. Además,
este último debería indicarse como tipo numérico, pero, este no es el trabajo
del componente padre detectar el tipo de dato, ya que esto va a ser la emisión
del hijo.
Hay que regresar al post.component.ts
y emitir el evento padre, modificando el onClick:
Lo que se ponga dentro del paréntesis, es lo que va a
recibir el padre en su evento, en este caso simplemente un 1:
El $event es la
variable que almacena lo que va a recibir el padre en su evento. Sin embargo,
si por ejemplo se decide enviar lo siguiente:
A pesar de que en posts.component.ts
se tiene declarado implícitamente como number, no existirá ningún error tras
mandar una cadena de caracteres:
Esto no quiere decir que TypeScript va a transformar el
valor que se está recibiendo. Cualquier valor que se emita desde el componente
hijo, es lo que va a llegar al componente padre. Entonces, se puede indicar el
tipo de dato que se va a emitir, en este caso, deseando emitir un valor
numérico en post.component.ts:
Esto se conoce en TypeScript como los genéricos, siendo que
todo lo que se mande aquí, tiene que ser obligatoriamente numérico. Luego, para
mostrar el ID, en onClick se hace la
siguiente llamada:
Después de instalado, se puede configurar la instalación correcta con el comando ng versión:

4. Configuración de Git

CÓDIGO FUENTE
REFERENCIAS
- Álvarez, M. (Agosto 2008). Qué es el DOM. Desarrolloweb.com Recuperado de https://desarrolloweb.com/articulos/que-es-el-dom.html
- Cano, J. (s.f.). Angular: Mucho más que un framework. SG Recuperado de https://sg.com.mx/revista/56/angular
- Herrera, F. (s.f.). Ionic 5: Crear aplicación iOS, Android y PWAS con Angular Udemy. Udemy Recuperado de https://www.udemy.com/
- Penland, J. (Julio 2019). ¿Cómo Implementar Carga Diferida (Lazy Loading) de WordPress en Imágenes y Videos? Kinsta Recuperado de https://kinsta.com/es/blog/lazy-load-de-wordpress/
- Platzi. (s.f.). Desarrollo con Angular. Platzi Recuperado de https://platzi.com/desarrollo-angular/

















































































































muy buen aporte
ResponderEliminar